Pixcap - Microsoft Internet Explorer

File
Edit
View
Favorites
Tools
Help


Back

Forward

Stop

Refresh

Home

Search

Favorites

History



Address

https://www.frankvo.me/98/work/pixcap
Pixcap
When I first joined Pixcap, the product was in its early stages, and there were significant challenges to address. The previous designer was relatively inexperienced in product design, which left many aspects of the platform in disarray. As a result, my initial focus was identifying the major pain points and devising solutions to bring structure and usability to the product.
This situation allowed me to work on some crucial aspects of the platform, from the browsing experience to the core editor, and the contributor portal.
Tackling Initial Challenges
Upon joining, I identified three main issues: the browsing experience, the editor, and the quality of content. I couldn't do much about the content quality directly but provided feedback and suggestions where possible. My main focus was the other two areas.
I started by making quick iterations to clean up the editor, which, at the time, didn’t involve any significant changes but was necessary to lay the groundwork for future enhancements.
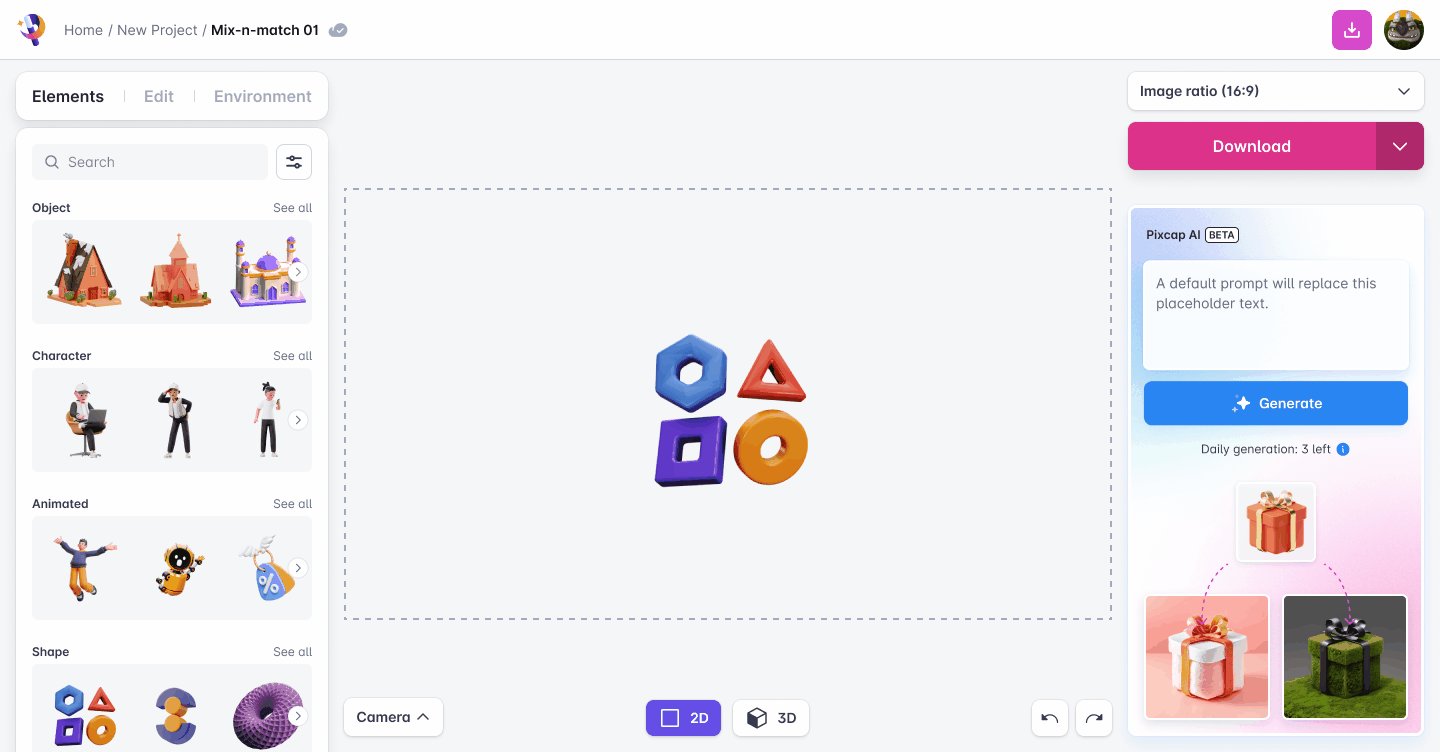
Redesigning the Browsing Experience
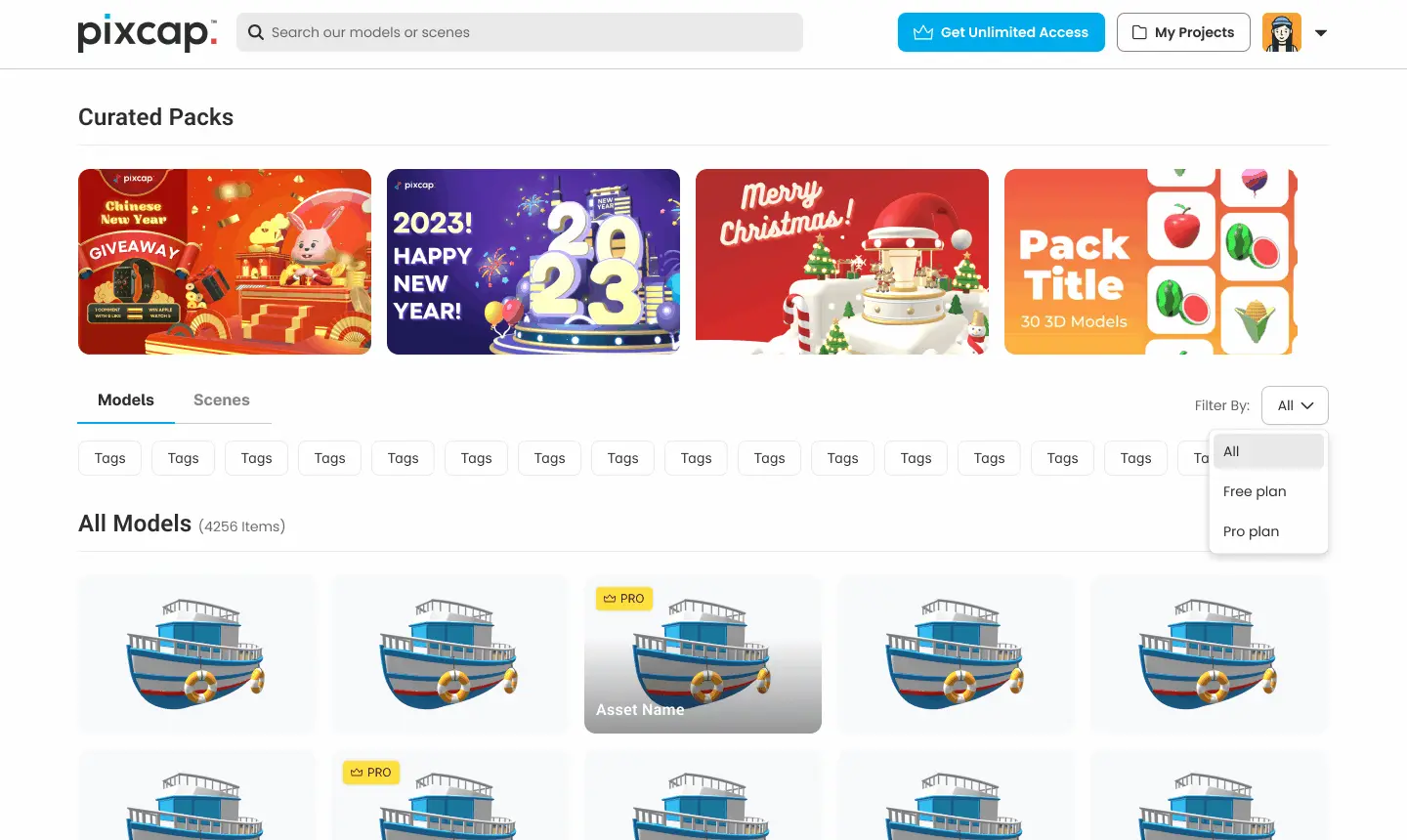
Next, I turned my attention to the browsing/explore page, which was a crucial element of the product. To tackle this, I broke down the existing structure, researched how other marketplaces handled similar experiences, and redesigned the hierarchy and flow to make it more user-friendly. A big part of this process involved working closely with the backend team to improve the search functionality. We aimed to make it easier for users to discover high-quality assets, navigate the platform intuitively, and quickly access the editor to start their creative projects.
I developed several concepts, reviewed them with key stakeholders, and we selected the design that aligned best with our goals. The objectives for the browsing experience were clear: showcase high-quality assets, ensure the structure was easy to navigate, and guide users to the editor efficiently. After implementing the redesign, we gathered user feedback, monitored behavior, and continued iterating to fine-tune the experience.
Explore page development

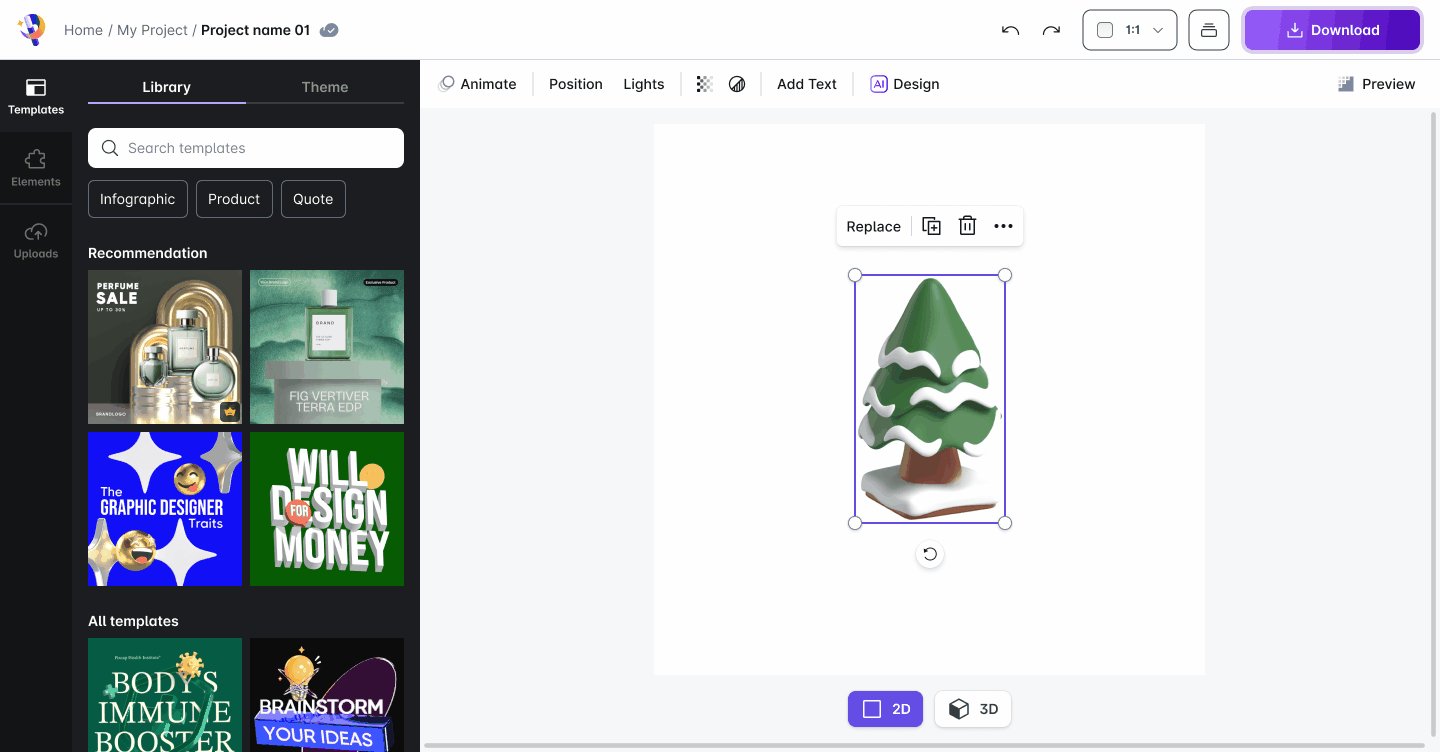
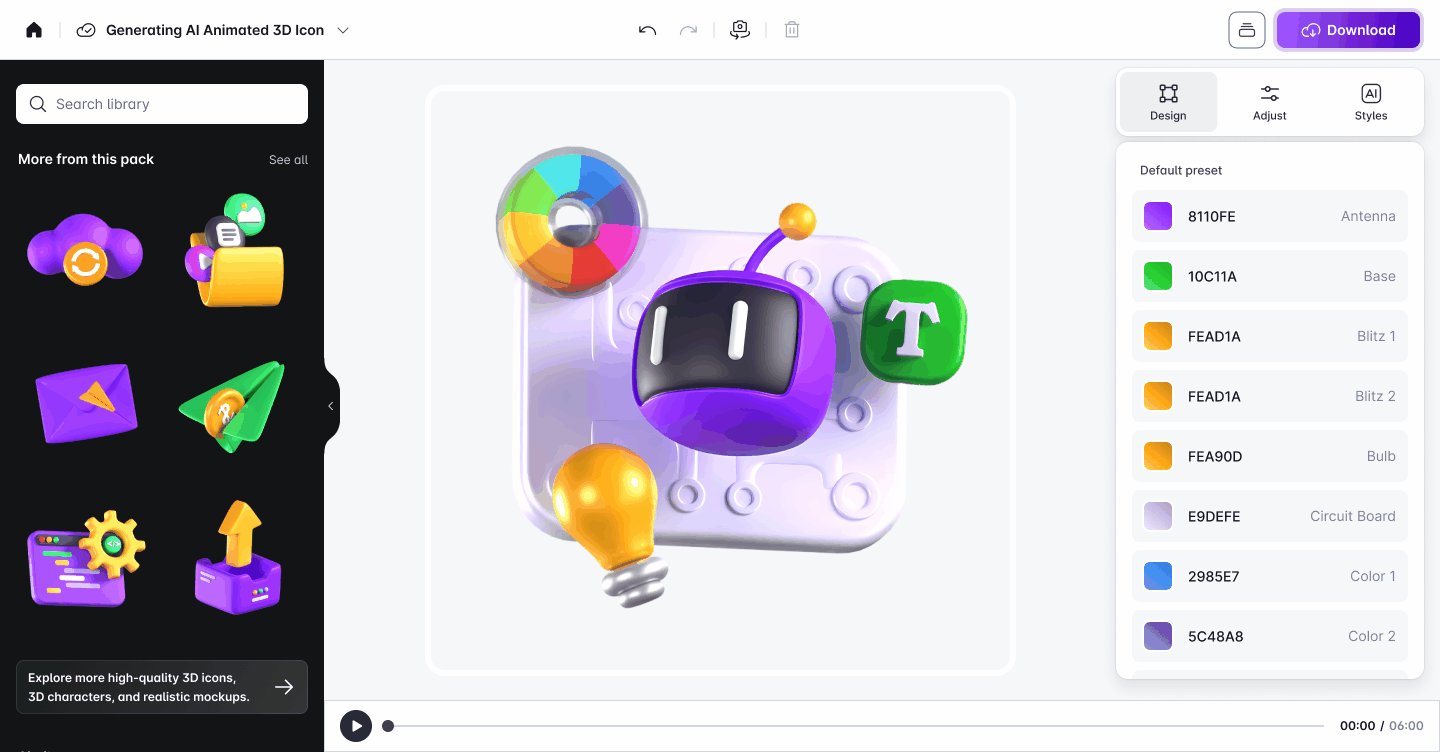
Overhauling the Editor Experience
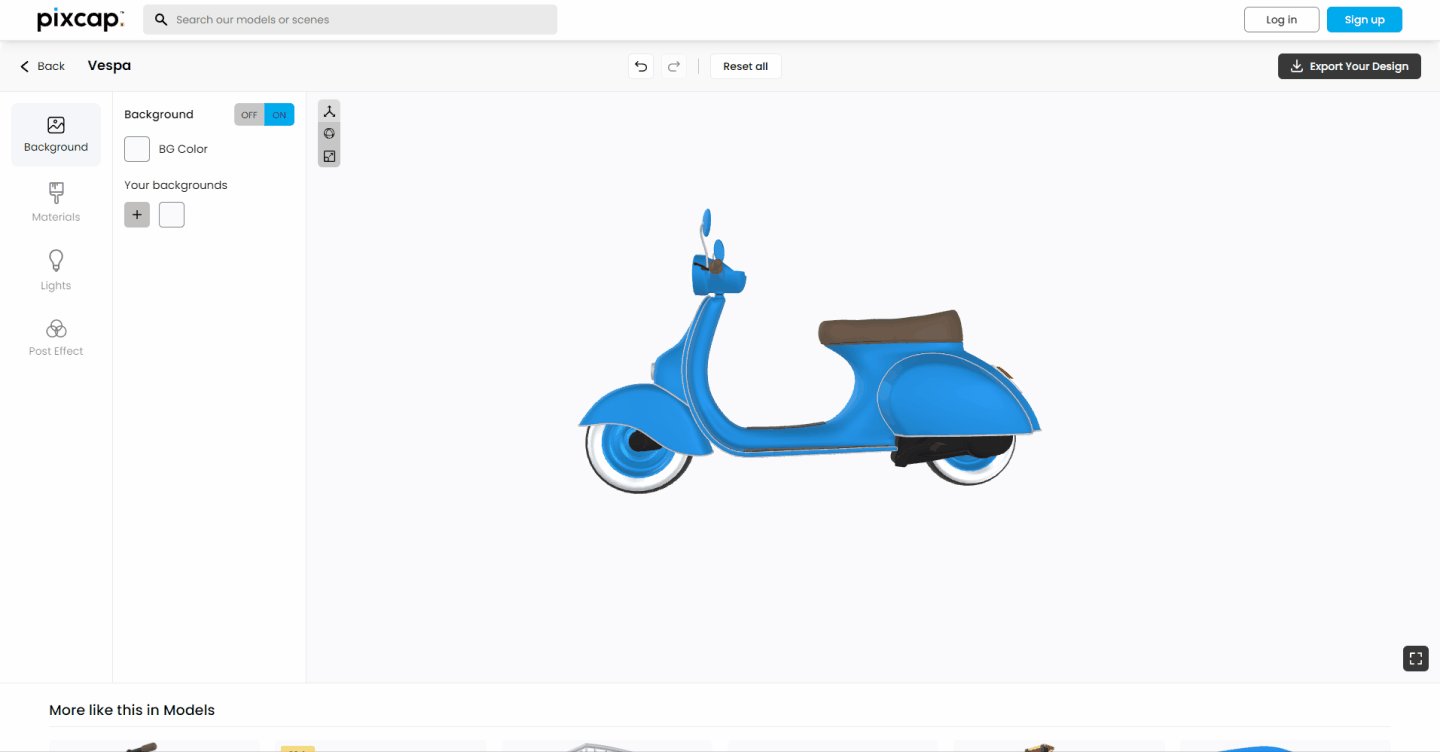
One of the unique selling points of Pixcap was its editor, being the only marketplace offering direct customization of 3D assets on the web. This was both a significant opportunity and a major challenge. The editor needed to accommodate both 2D and 3D environments on the same canvas, enabling users to switch between the two seamlessly. This dual functionality aimed to cater to the needs of both 2D and 3D designers.
After extensive testing and multiple iterations, we decided to simplify the interface. Instead of trying to balance two modes, we consolidated everything into a single mode with a familiar 2D interface, keeping the 3D asset at the center. Users could easily manipulate the camera angle and make common adjustments like changing colors. This decision reduced the technical complexity and helped us focus on a more targeted user group. It also had a positive impact on our business, with revenue doubling within just a few days of implementing this iteration.
Editor iterations

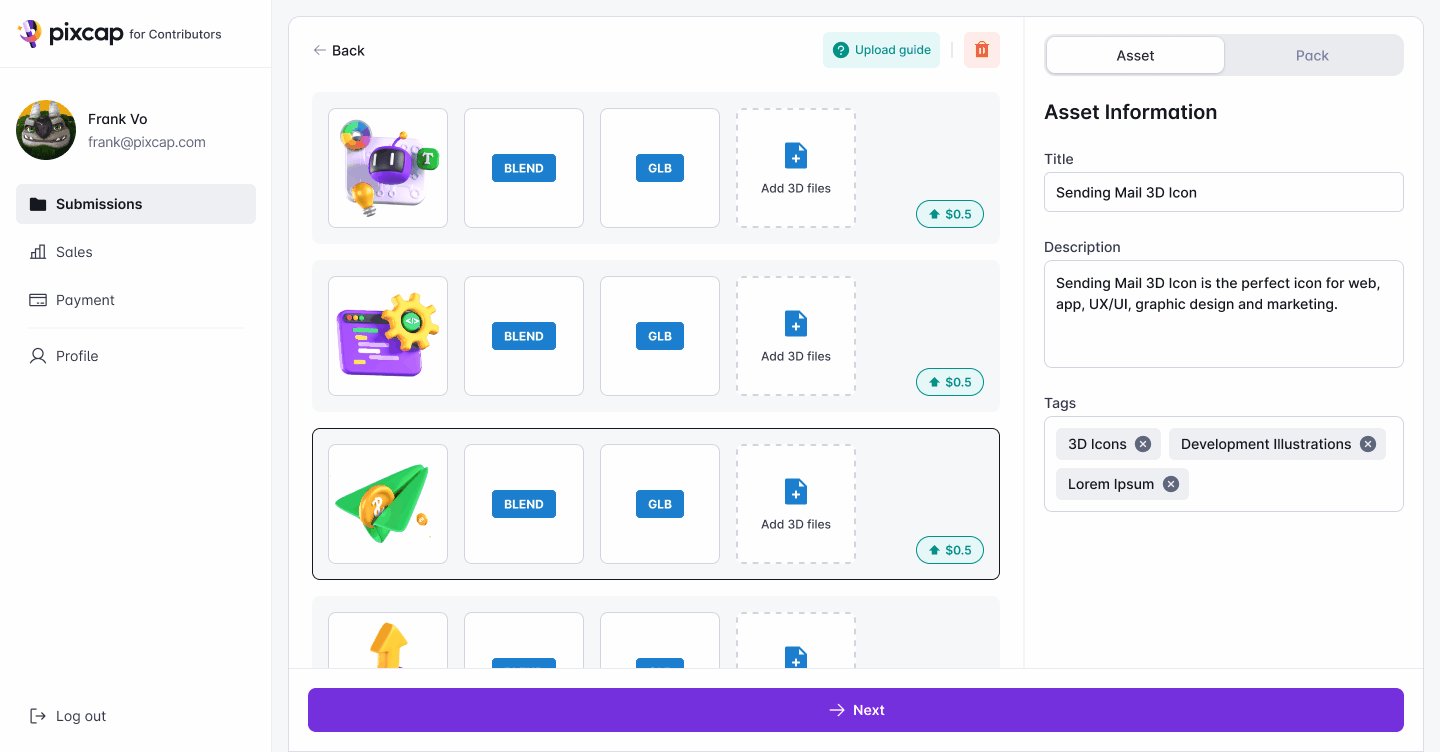
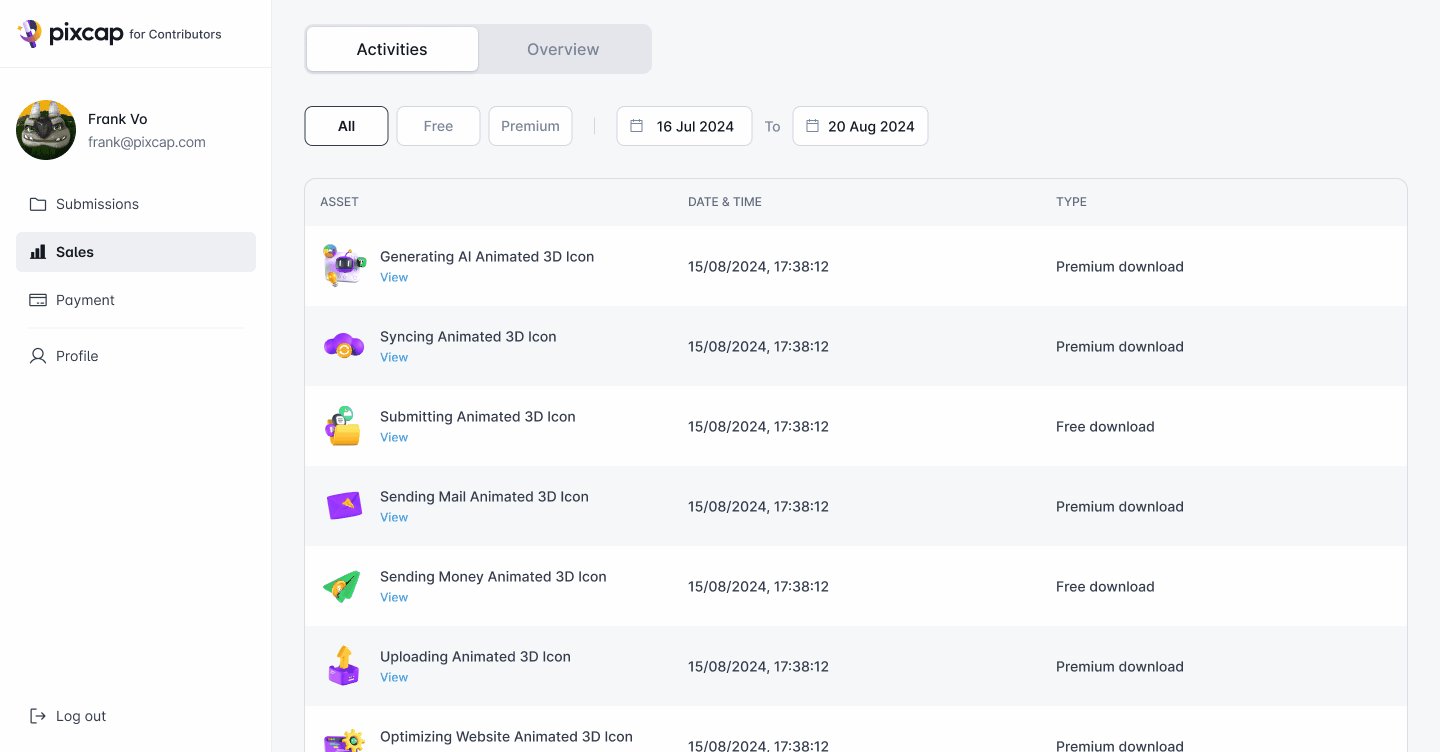
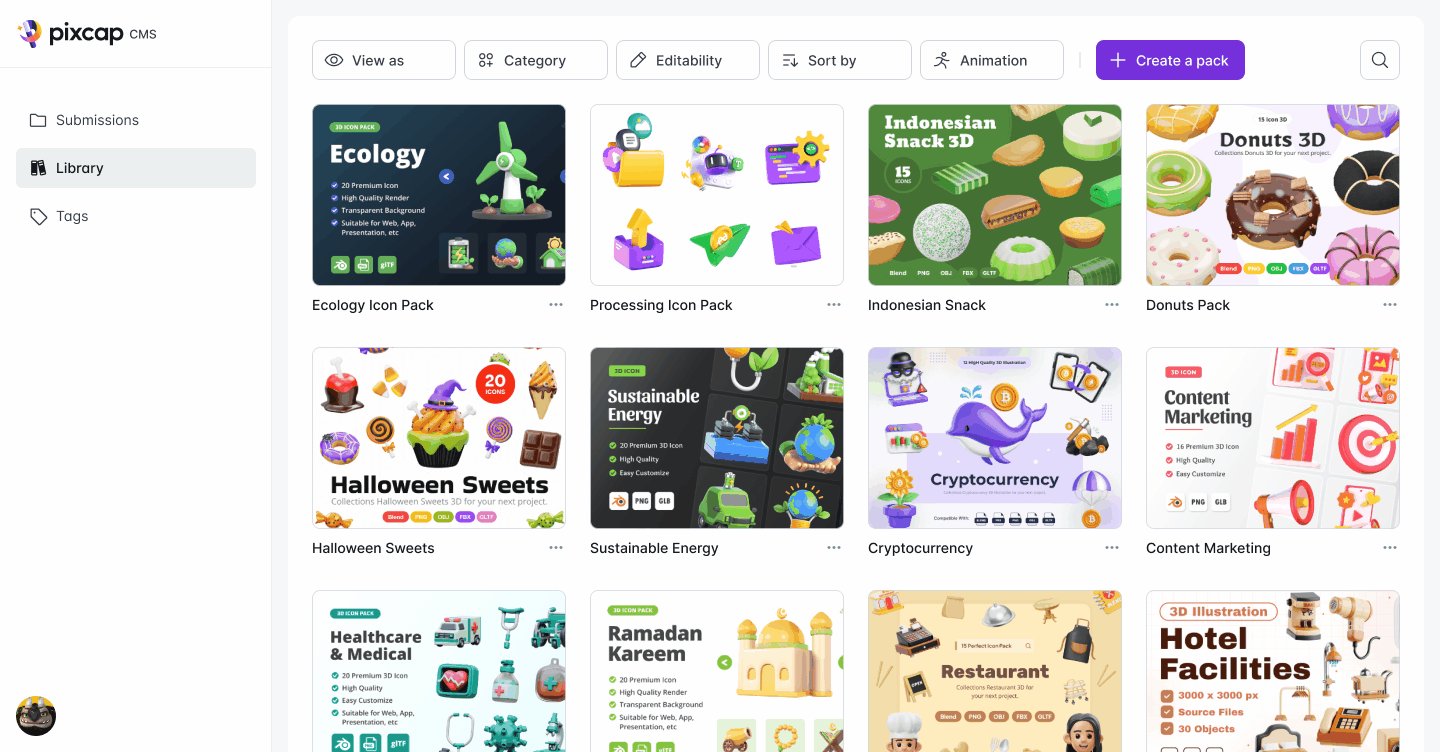
Building the Contributor Portal & CMS
Once the editor improvements were in place, I shifted my focus to the contributor portal. The goal here was to enable external content creators to submit their 3D assets for review, addressing the content quality and scalability challenges we were facing. In parallel, we built a content management system (CMS) for internal staff to review and approve submissions efficiently. This initiative resulted in a 3-4x increase in the number of assets in our library, which continues to grow.

Additional Contributions
Beyond the core product, I also contributed to marketing efforts by creating landing pages using Framer. I ran workshops to help non-designers on the team become more proficient in using Figma, improving overall efficiency in the design process.
Moving On
After contributing to Pixcap’s growth and reaching a point where the product was largely self-sustaining, I felt it was the right time to move on. My experience at Pixcap taught me invaluable lessons, including identifying the dos and don'ts of product development, balancing design and business priorities, and honing my management skills. It was a rewarding period of growth, both for the product and for myself as a designer.

Internet